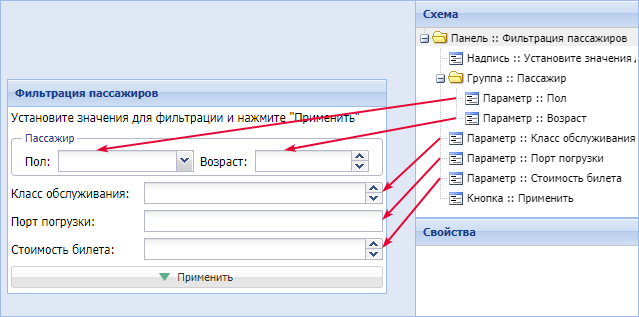
Компоненты формы параметров
В формах параметров могу быть использованы следующие компоненты:
- Контейнеры:
- Элементы:
- Виджеты:
Контейнеры на форме служат для упорядочивания и группировки содержимого формы.
Элементы формы и параметры виджетов требуются для задания функциональности форме.
Добавление, перемещение, удаление и преобразование компонентов формы осуществляется в редакторе форм.
Компонент "Панель"
Базовый компонент, который позволяет упорядочить содержимое формы, и в который могут быть помещены любые другие компоненты.
Основным компонентом любой формы является панель. Помимо этого, панели могут быть и вложенными компонентами других контейнеров.
Панель может иметь невидимые границы, но при установке заголовка будет отображен как сам заголовок, так и границы панели.
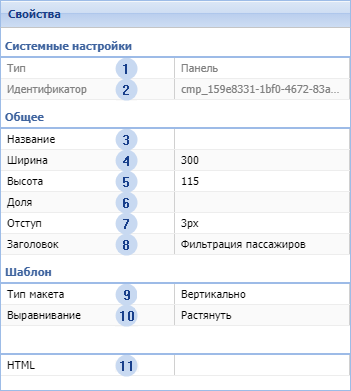
Свойства "Панели"
Свойства компонента "Панель" определяют настройку самой панели и помимо этого определяют расположение вложенных компонентов панели.
Панель обладает следующими свойствами:
- Тип — тип компонента.
- Идентификатор — уникальный идентификатор компонента.
- Название — системное название компонента.
- Ширина — ширина панели в пикселях.
Высота — высота панели в пикселях.
Замечание
Если Ширина/Высота не установлена, то ширина/высота панели определяется, исходя из значения Доли или из ширины/высоты вложенных компонентов.
Предупреждение
Если у панели установлена Доля, то установленное значение Ширины и Высота игнорируется.
Доля — устанавливает ширину или высоту панели равную доле от ширины или высоты вышестоящего контейнера, в соответствии с Типом макета вышестоящего контейнера.
- Если Тип макета вышестоящего контейнера установлен "Вертикально", то высота настраиваемой панели равна доле от высоты вышестоящего контейнера.
- Если Тип макета вышестоящего контейнера установлен "Горизонтально", то ширина настраиваемой панели равна доле от ширины вышестоящего контейнера.
Предупреждение
Если у панели установлена Доля, то установленные значения Ширины и Высоты игнорируются.
Отступ — отступ в пикселях от настраиваемой панели до границ вышестоящего контейнера и других компонентов.
- Заголовок — заголовок панели, отображаемый на форме. Если заголовок не заполнен, панель будет иметь невидимые границы.
- Тип макета — устанавливает расположение вложенных компонентов внутри настраиваемой панели.
- Значение "Вертикально" означает, что внутри настраиваемой панели вложенные компоненты будут расположены друг под другом, их положение по горизонтали настраивается свойством "Выравнивание".
- Значение "Горизонтально" — вложенные компоненты расположены сбоку друг от друга, их положение по вертикали настраивается свойством "Выравнивание".
- Значение "Растянуть" — первый вложенный компонент будет растянут на всю настраиваемую панель.
- Выравнивание — устанавливает выравнивание вложенных компонентов по ширине или высоте внутри настраиваемой панели, в соответствии с установленным Типом макета.
- Если Тип макета настраиваемой панели установлен "Горизонтально", то Выравнивание определяет положение вложенных компонентов по горизонтали.
- Если Тип макета настраиваемой панели установлен "Вертикально", то Выравнивание определяет положение вложенных компонентов по вертикали.
HTML — позволяет ввести HTML-текст, который будет отображен на всю панель, вместо вложенных компонентов.
Замечание
Если у панели установлено значение HTML, у неё обязательно должны быть заданы свойства Высота и Ширина или свойство Доля.
Замечание
Размеры Основной панели формы определяются свойствами Ширина и Высота.
При этом размер основной панели можно изменить вручную как в Редакторе формы, так и в Редакторе информационной панели, для этого наведите курсор на любую границу формы до появления двойных стрелок, измените размер формы, удерживая нажатой левую кнопку мыши и двигая её в нужном направлении.
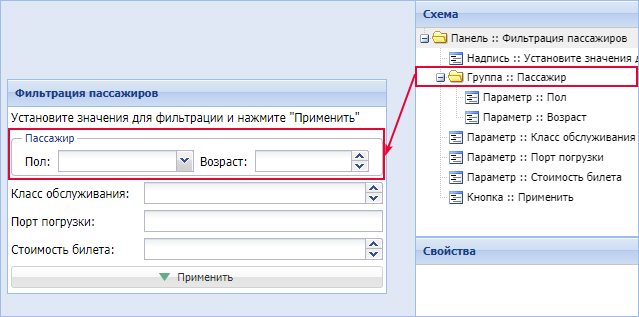
Компонент "Группа"
Компонент позволяет упорядочить содержимое формы, в группу могут быть помещены любые другие компоненты.
Группа всегда имеет видимые границы.
Свойства "Группы"
Свойства компонента "Группа" определяют настройку группы на форме и определяют расположение вложенных компонентов.
Группа обладает аналогичными с Панелью свойствами.
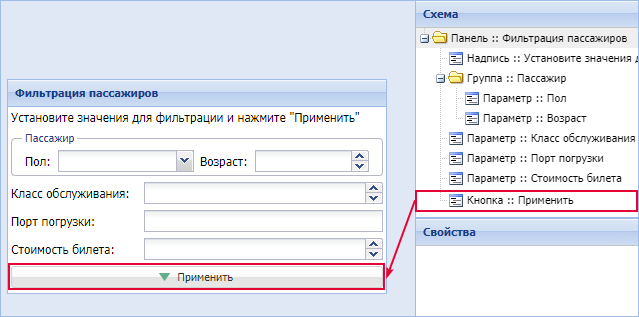
Компонент "Кнопка"
Компонент служит для применения к виджетам информационной панели введённых на форме значений параметров.
Предупреждение
Любая кнопка на форме будет применять к виджетам значения всех параметров, добавленных на форму.

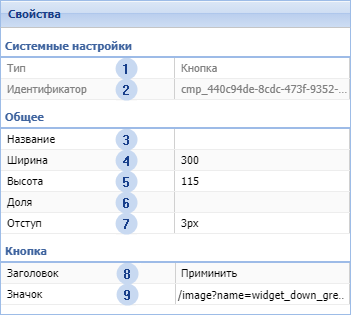
Свойства "Кнопки"
Свойства компонента "Кнопка" определяют настройку кнопки на форме.
- Тип — тип компонента.
- Идентификатор — уникальный идентификатор компонента.
- Название — системное название компонента.
- Ширина — ширина кнопки в пикселях.
Высота — высота кнопки в пикселях.
Замечание
Если Ширина/Высота не установлена, то ширина/высота кнопки определяется, исходя из значения Доли.
Предупреждение
Если у кнопки установлена Доля, то установленное значение Ширины и Высота игнорируется.
Доля — устанавливает ширину или высоту кнопки равную доле от ширины или высоты вышестоящего контейнера, в соответствии с Типом макета вышестоящего контейнера.
- Если Тип макета вышестоящего контейнера установлен "Вертикально", то высота настраиваемой кнопки равна доле от высоты вышестоящего контейнера.
- Если Тип макета вышестоящего контейнера установлен "Горизонтально", то ширина настраиваемой кнопки равна доле от ширины вышестоящего контейнера.
Предупреждение
Если у кнопки установлена Доля, то установленные значения Ширины и Высоты игнорируются.
Отступ — отступ в пикселях от настраиваемой кнопки до границ вышестоящего контейнера и других компонентов.
- Заголовок — текст, отображаемый на кнопке.
- Значок — значок, отображаемый на кнопке перед Заголовком.
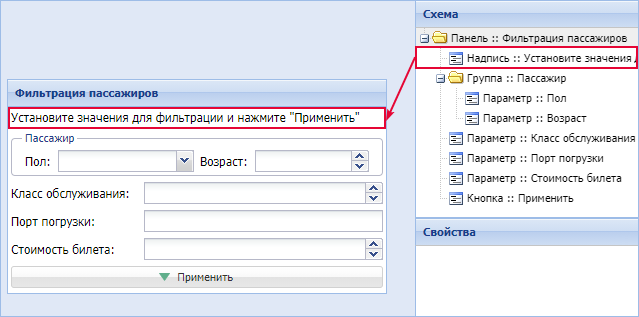
Компонент "Надпись"
Компонент позволяет добавить надпись на форму параметров, например, в качестве кратких подсказок и руководств.
Совет
У Надписи не может быть установлено оформление (жирный шрифт, подчеркивание и др.).
Для добавления на форму отформатированного текста воспользуетесь компонентом Панель, заполнив у него свойство HTML с использованием соответствующих тэгов.

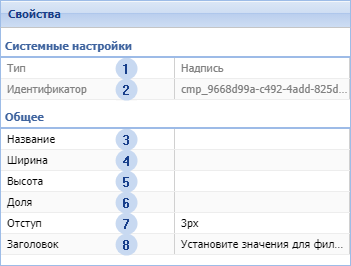
Свойства "Надписи"
Свойства компонента "Надписи" определяют настройку надписи на форме.
- Тип — тип компонента.
- Идентификатор — уникальный идентификатор компонента.
- Название — системное название компонента.
- Ширина — ширина надписи в пикселях.
Высота — высота надписи в пикселях.
Замечание
Если свойство Ширина/Высота не установлена, то ширина/высота надписи определяется, исходя из значения Доли.
Предупреждение
Если у надписи установлена Доля, то установленное значение Ширины и Высоты игнорируется.
Доля — устанавливает ширину или высоту надписи равную доле от ширины или высоты вышестоящего контейнера, в соответствии с Типом макета вышестоящего контейнера.
- Если Тип макета вышестоящего контейнера установлен "Вертикально", то высота настраиваемой надписи равна доле от высоты вышестоящего контейнера.
- Если Тип макета вышестоящего контейнера установлен "Горизонтально", то ширина настраиваемой надписи равна доле от ширины вышестоящего контейнера.
Предупреждение
Если у надписи установлена Доля, то установленные значения Ширины и Высоты игнорируются.
Отступ — отступ в пикселях от настраиваемой надписи до границ вышестоящего контейнера и других компонентов.
- Заголовок — текст надписи, отображаемой на форме.
Компонент "Параметр виджета"
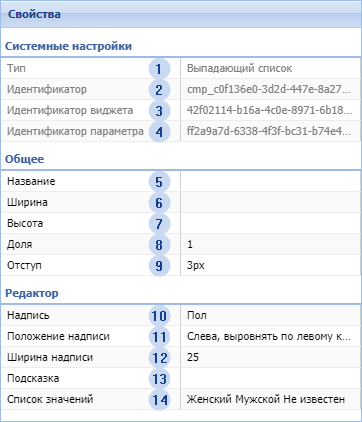
Свойства компонента "Параметр виджета" определяют настройку параметра на форме.
Компонент "Параметр виджетов" обладает следующими свойствами:
- Тип — тип данных значения параметра виджета.
- Идентификатор — уникальный идентификатор компонента.
- Идентификатор виджета — уникальный идентификатор виджета, параметр которого использован в компоненте.
- Идентификатор параметра — уникальный идентификатор параметра виджета.
- Название — системный идентификатор параметра виджета.
- Ширина — ширина компонента в пикселях.
Высота — высота компонента в пикселях.
Замечание
Если свойство Ширина/Высота не установлена, то ширина/высота компонента определяется, исходя из значения Доли.
Предупреждение
Если у компонента установлена Доля, то установленное значение Ширины и Высоты игнорируется.
Доля — устанавливает ширину или высоту компонента равную доле от ширины или высоты вышестоящего контейнера, в соответствии с Типом макета вышестоящего контейнера.
- Если Тип макета вышестоящего контейнера установлен "Вертикально", то высота настраиваемого компонента равна доле от высоты вышестоящего контейнера.
- Если Тип макета вышестоящего контейнера установлен "Горизонтально", то ширина настраиваемого компонента равна доле от ширины вышестоящего контейнера.
Предупреждение
Если у компонента установлена Доля, то установленные значения Ширины и Высоты игнорируются.
Отступ — отступ в пикселях от настраиваемого компонента до границ вышестоящего контейнера и других компонентов.
- Надпись — устанавливает название параметра, которое будет отображено на форме. По умолчанию равно названию параметра, установленное в Редакторе виджетов.
- Положение надписи — устанавливает расположение надписи относительно поля ввода значения параметра.
- Ширина надписи — устанавливает ширину надписи в пикселях.
- Подсказка — устанавливает текст подсказки, всплывающей при наведении на параметр. Текст подсказки поддерживает HTML.
- Список значений — свойство параметра "Выпадающий список", устанавливает допустимые значения для выбора в параметре. Каждое значение должно быть введено с новой строки.
- Разделитель — свойство параметра "Число", устанавливает допустимое значение для разделения целой и дробной части числа.
Замечание
Если на информационной панели выведено несколько виджетов, имеющих одинаковые визуальные параметры (с одинаковым названием, типом, признаком множественности), то на форме такие параметры будут объединены автоматически.
Для добавления объединенного параметра на форму достаточно перетащить один из соответствующих параметров из перечня компонентов в схему.
Настройка размеров у компонентов
Размеры компонентов зависят от заданных свойств Высота, Ширина, Доля, а также от размеров и типа макета контейнера, в который помещены компоненты.
Помещая компоненты на форму, они уже будут иметь размеры по умолчанию. В случае если эти размеры необходимо изменить, то это можно сделать с помощью свойств Доля или Высота и Ширина.
Ниже приведены наиболее часто встречающиеся случае настройки размеров у компонентов.
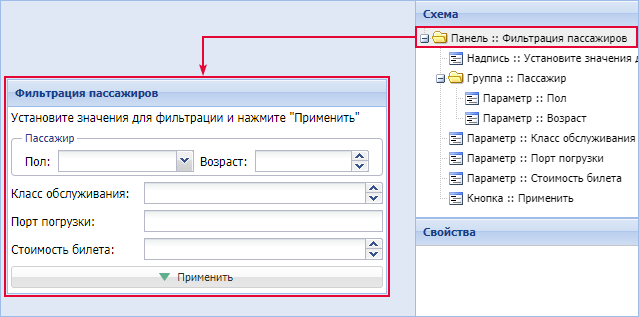
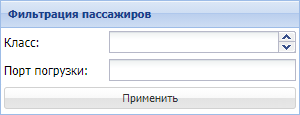
Пример формы, компоненты которой имеют одинаковый размер
Пример формы, компоненты которой имеют одинаковый размер относительно друг друга:
Совет
Если размеры компонентов должны быть одинаковыми, то устанавливать Высоту, Ширину и Долю необязательно.
Достаточно установить у панели, на которой находятся компоненты, тип макета "Вертикально" или "Горизонтально". Все компоненты будут занимать одинаковое пространство.
На форме "Фильтрация пассажиров" основная панель имеет тип макета "Вертикально", при этом у остальных компонентов не заданы размеры, но вся высота панели поделена между ними.
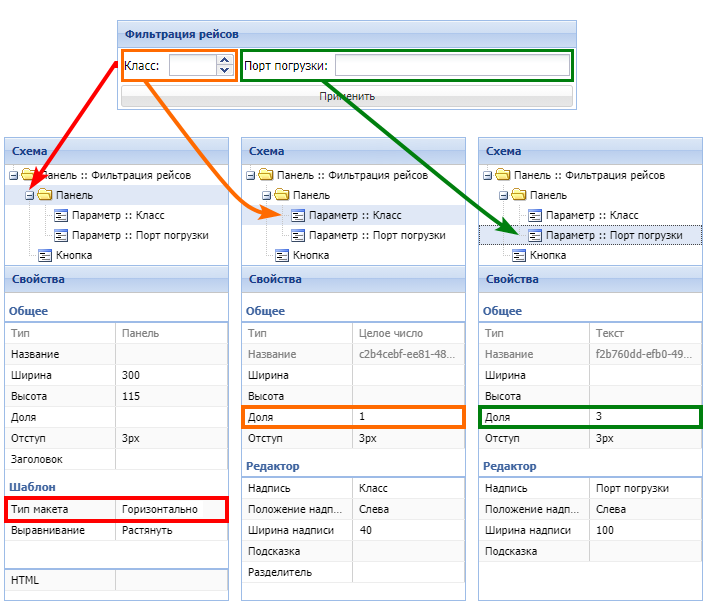
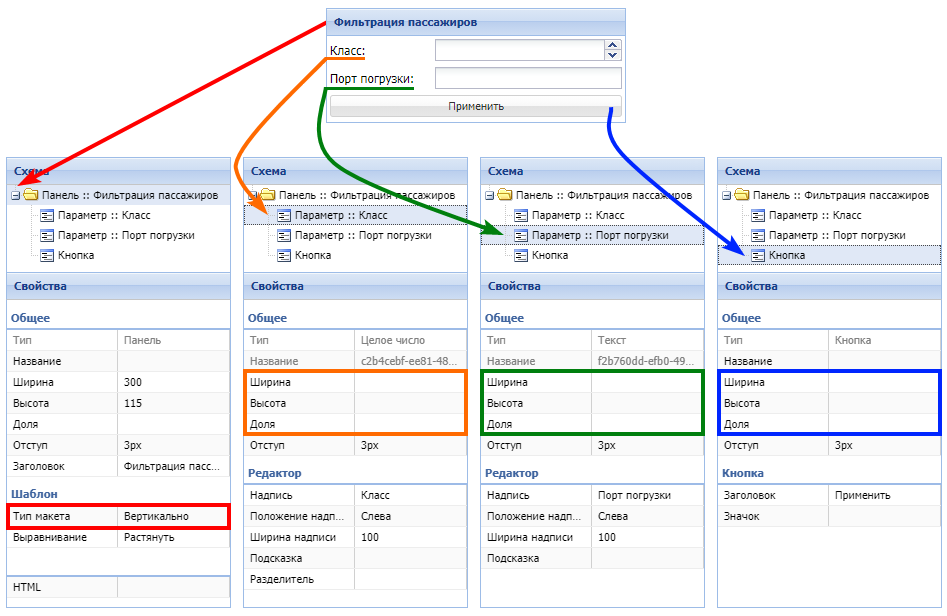
Пример формы, компоненты которой имеют разные размеры
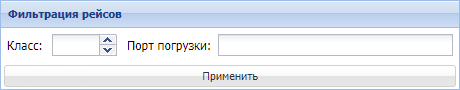
Пример формы, компоненты которой имеют разные размеры:
Совет
Если размеры компонентов должны быть разными, то удобнее настраивать не в абсолютных величинах с помощью Высоты и Ширина, а при помощи свойства Доля.
На форме "Фильтрация рейсов" параметра, помещены на панель с "Горизонтальным" типом макета.
Ширина параметров задана с помощью Доли, у параметра "Класс" — 1, у параметра "Порта погрузки" — 3.
В результате, одна треть ширины панели приходится на параметр "Класс, а три четверти — на параметр "Порт погрузки".