Создание на информационной панели формы параметров с подсказками
Задача
Вместо стандартного окна параметров создать на информационной панели форму для установки значений параметров с подсказками и руководствами для пользователя.
Используемые функции
Редактор информационной панели
Редактор формы параметров
Компоненты формы параметров
Исходные данные
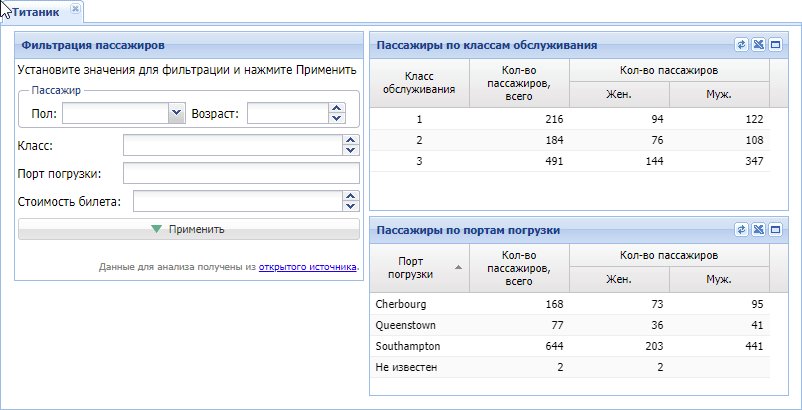
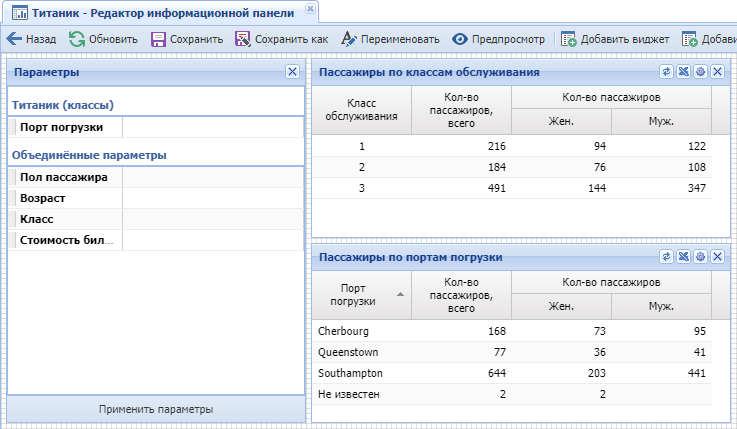
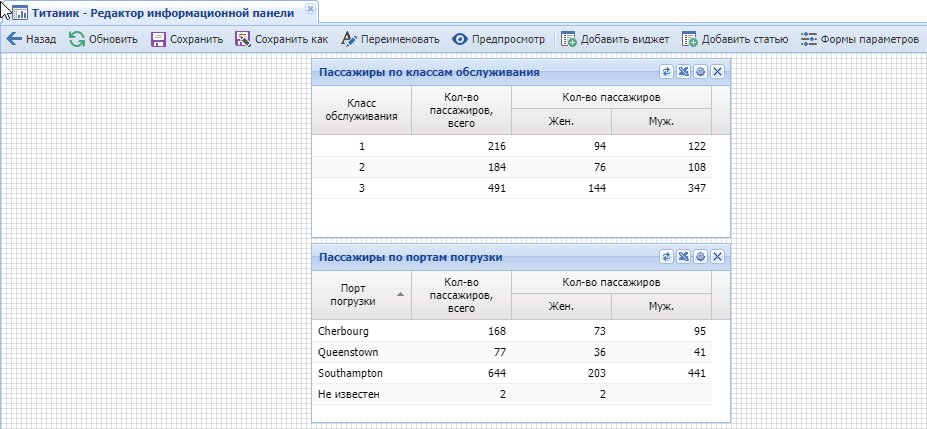
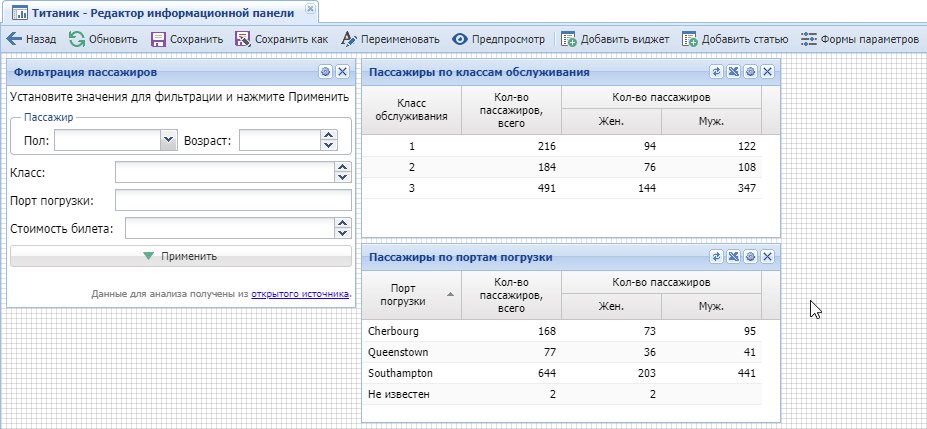
Для решения задачи возьмем информационную панель, на которой расположены виджеты "Пассажиры по классам обслуживания", "Пассажиры по портам загрузки" и окно параметров.
Сценарий решения задачи
Решение задачи будет заключаться в создании формы параметров и будет включать следующие шаги:
- Удаление окна параметров.
- Создание формы параметров.
- Добавление компонентов на форму.
- Настройка компонентов формы.
Процесс решения задачи
- Откроем информационную панель в редакторе панелей.
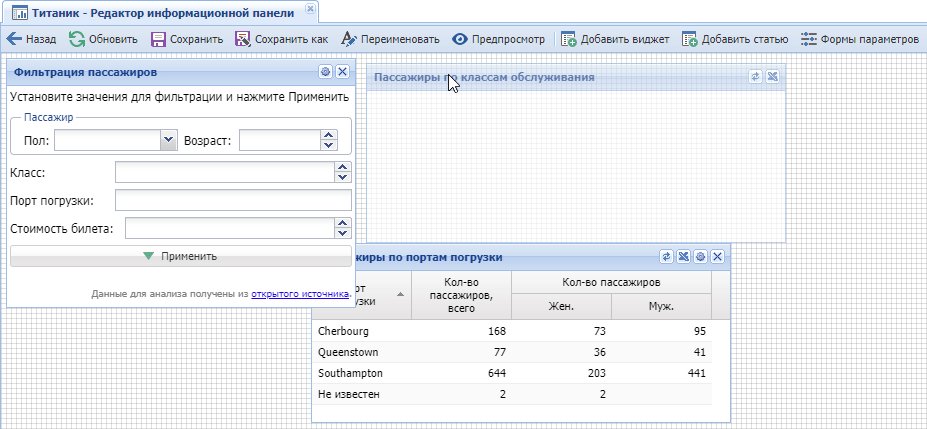
- Удалим окно параметров с панели, вместо него на панель будет добавлена настроенная форма параметров.
- Сохраним изменения в панели.
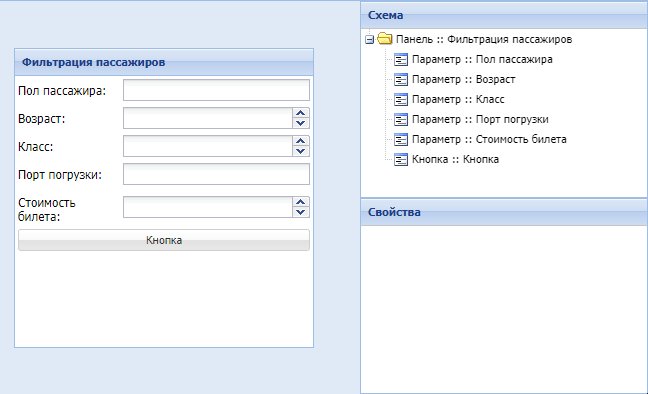
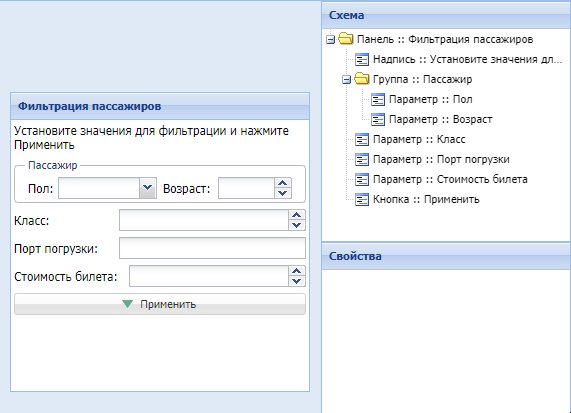
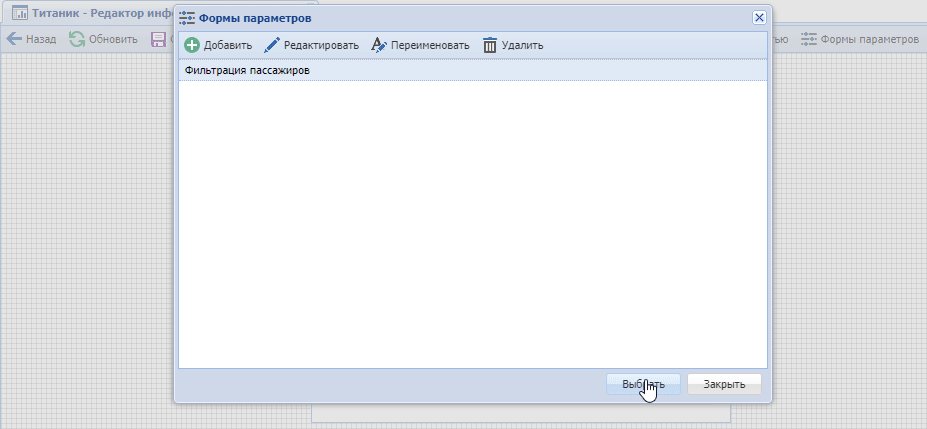
- Добавим новую форму параметров, указав название формы "Фильтрация пассажиров".
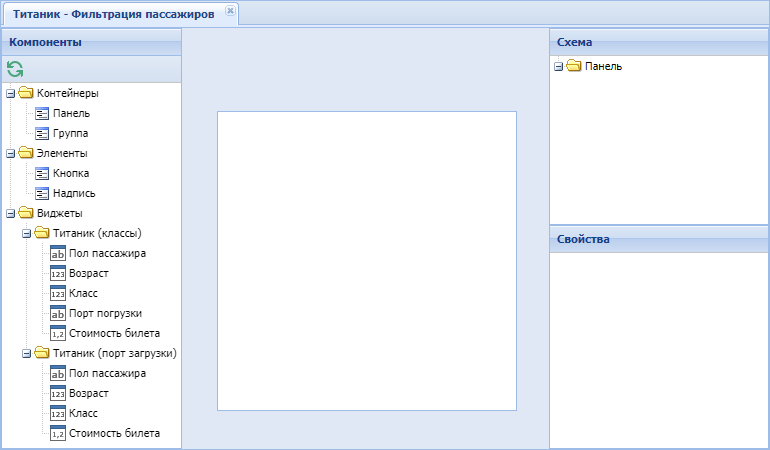
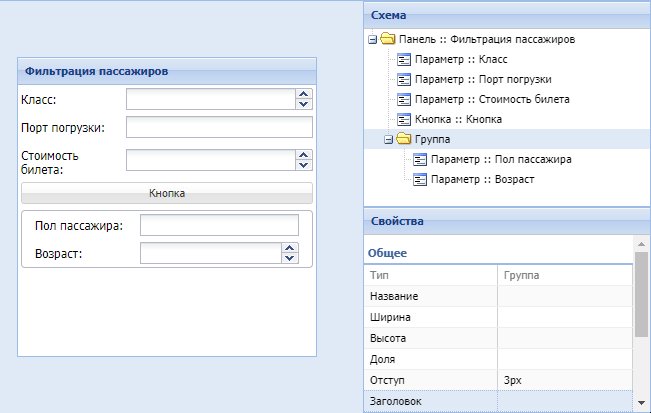
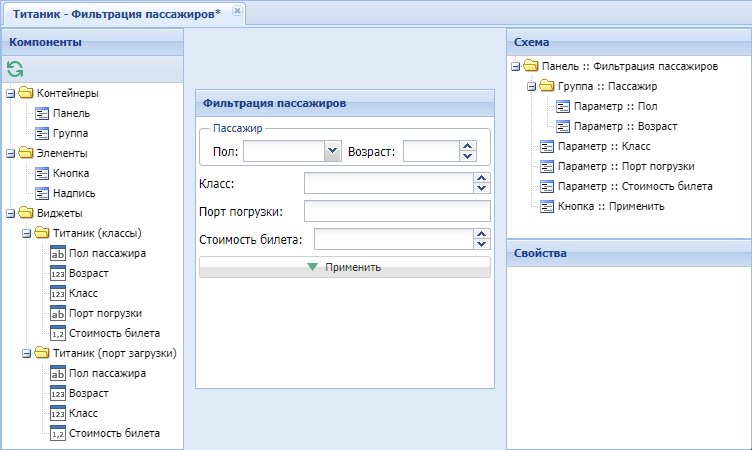
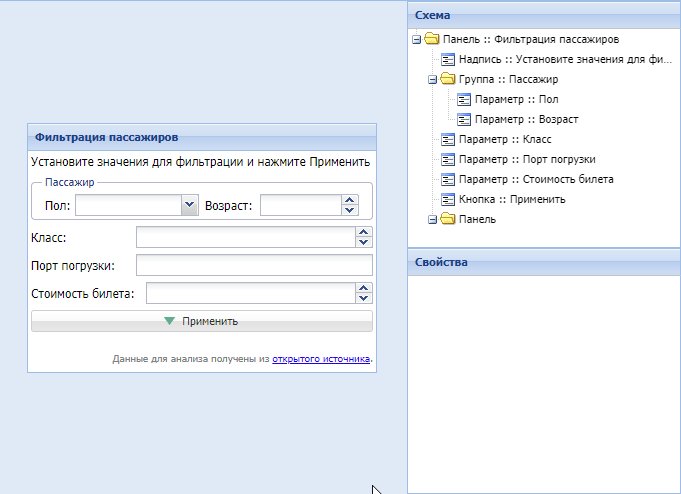
- Откроем созданную форму в редакторе форм.

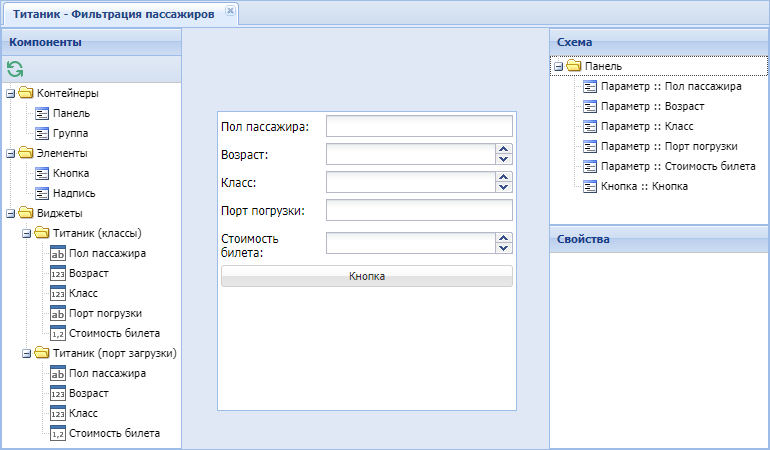
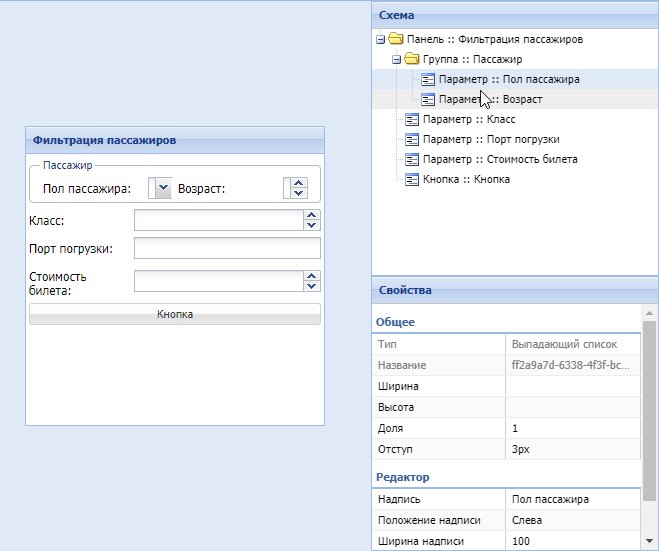
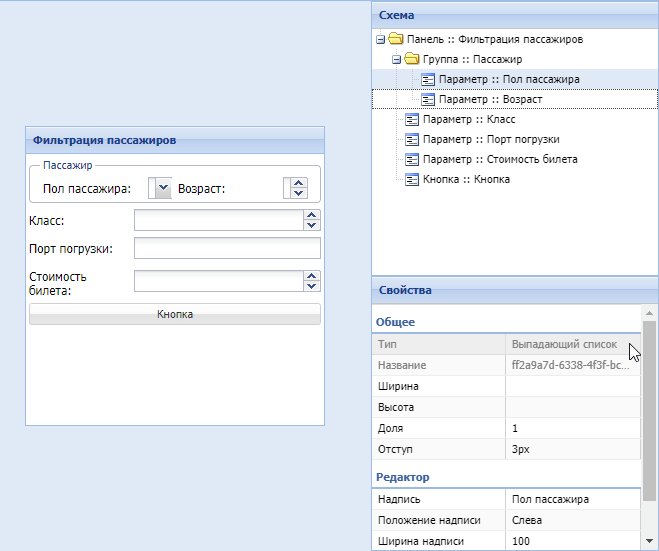
- Добавим на основную панель формы все необходимые компоненты, параметры виджетов и кнопку, для представления общего вида формы. Далее компоненты будут настроены и сорганизованы для удобства их использования на информационной панели.
Виджеты имеют параметры с одинаковым названием и типом данных, например параметр "Пол пассажира" есть в обоих виджетах. На форму достаточно добавить один из них, параметры "Пол пассажира" будут объединены автоматически, то есть устанавливая значение параметра одного виджета, значение будет устанавливаться и во втором виджете.
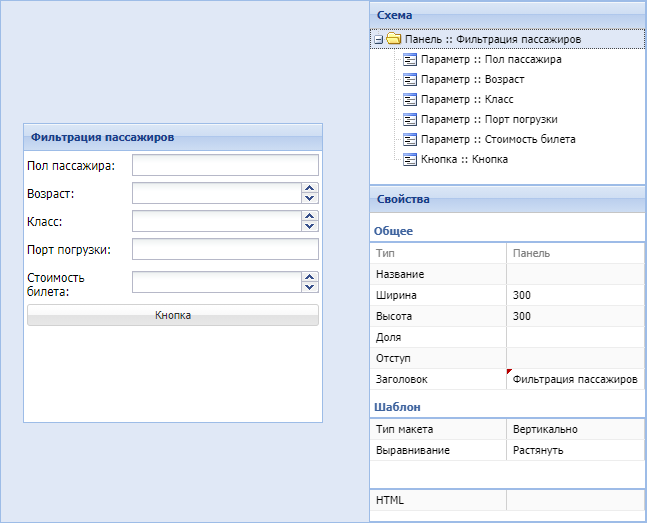
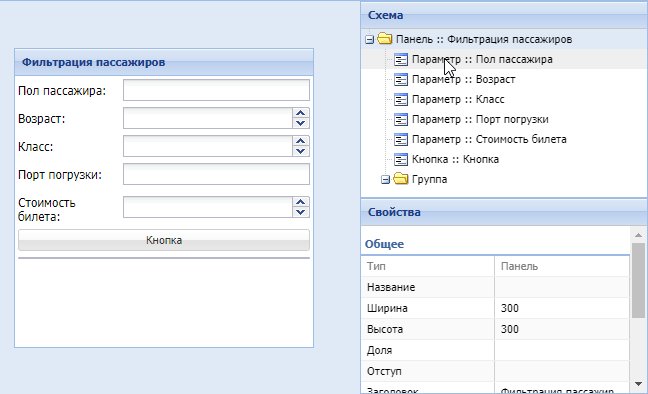
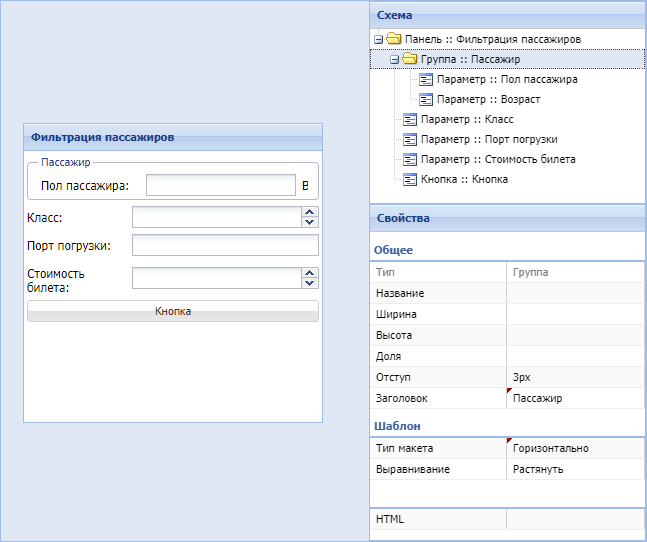
- Настроим основную панель формы. Выбрав её в схеме, отредактируем свойства.
Установим Заголовок панели "Фильтрация пассажиров".
Тип макета оставим "Вертикально", чтобы вложенные компоненты находились друг под другом, они будут иметь стандартную высоту, которая может быть изменена в свойствах каждого вложенного компонента.
Выравнивание оставим "Растянуть", чтобы вложенные компоненты были растянуты по ширине панели, то есть занимали всю её ширину.
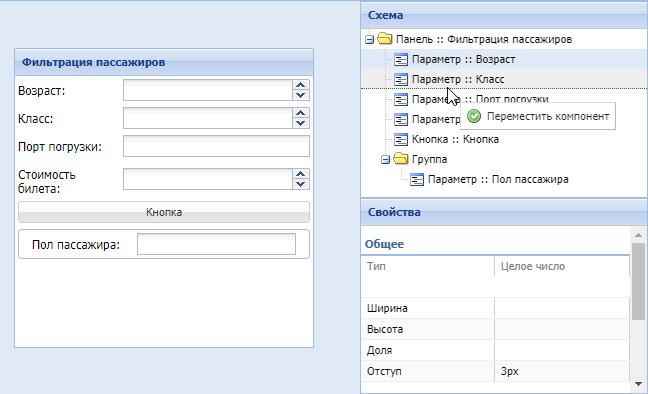
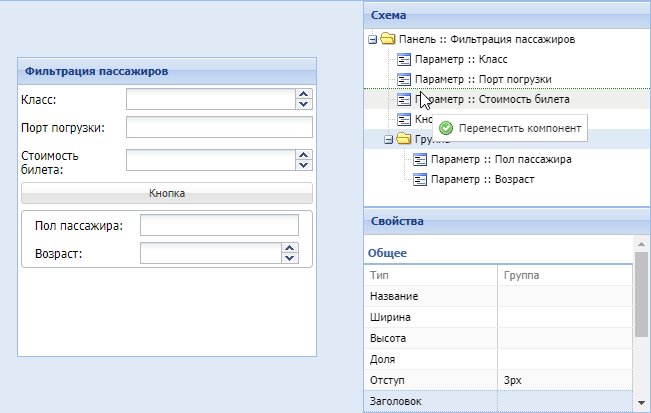
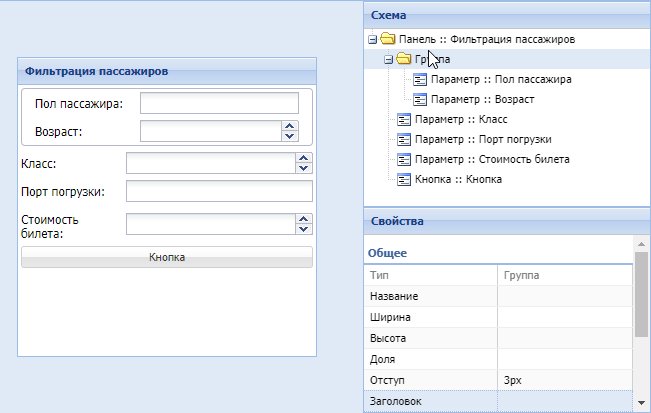
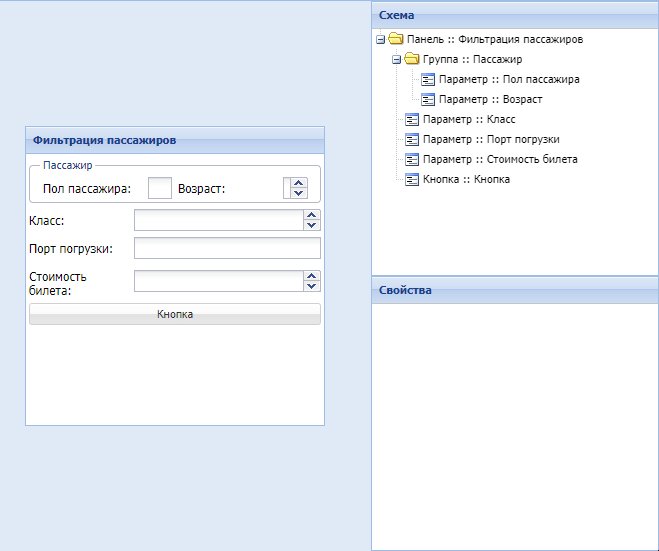
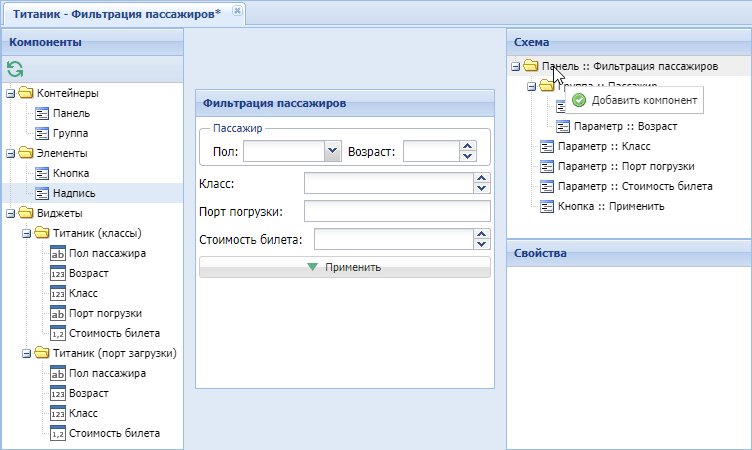
- Объединим на форме компоненты, описывающие характеристики пассажира, пол и возраст. Для этого добавим на основную панель контейнер Группа и перенесем в него параметры "Пол пассажира" и "Возраст".

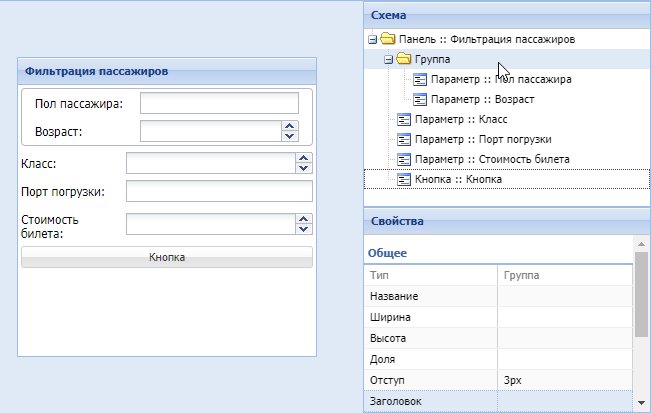
- Перемести контейнер Группа внутри схемы формы, чтобы группа была первой в основной панели.

- Настроим контейнер Группа. Выбрав его в схеме, отредактируем свойства.
Установим Заголовок группы "Пассажир".
Установим Тип макета "Горизонтально", чтобы вложенные компоненты находились сбоку друг от друга, они будут иметь стандартную ширину, которая может быть изменена в свойствах каждого вложенного компонента.
Выравнивание оставим "Растянуть", чтобы вложенные компоненты были растянуты по высоте группы, то есть занимали всю её высоту.
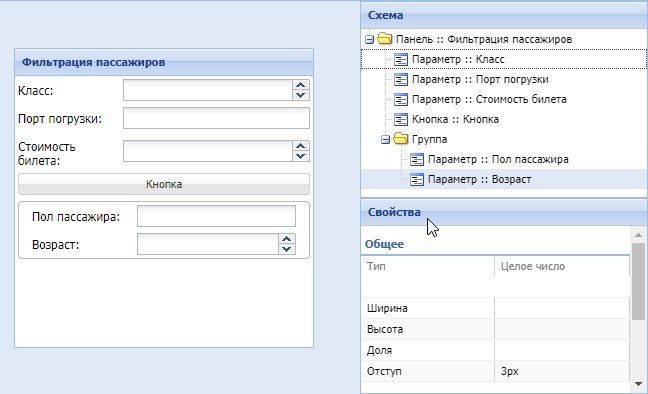
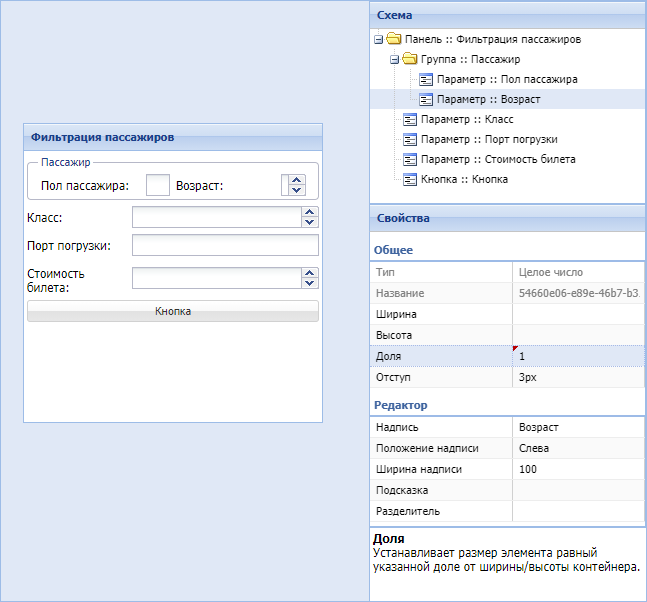
- Параметры "Пол пассажира" и "Возраст" не входят в группу по ширине. Исправим это, задав им свойства, устанавливающие их размер внутри контейнера.
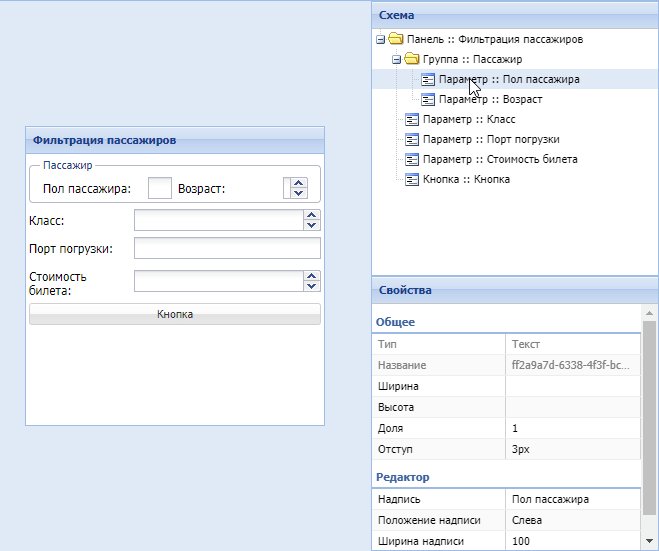
У компонента "Параметр :: Пол пассажира" установим свойство Доля 1.
У компонента "Параметр :: Возраст" установим свойство Доля 1.
Эти значения в соответствии с типом макета группы, "Горизонтально", означают что на ширину параметра "Пол пассажира" будет приходится одна доля от ширины группы, и на параметр "Возраст" — одна доля от ширины группы.
Другими словами, ширина группы будет поделена поровну между двумя параметрами.
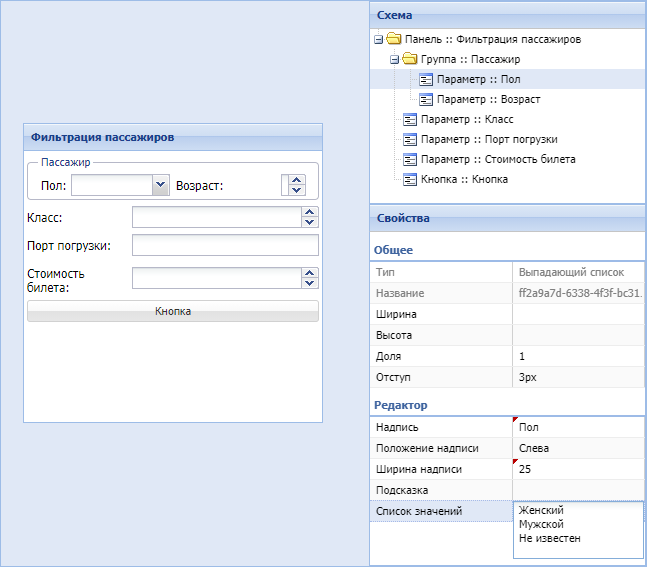
- Поскольку при работе на информационной панели пол пассажира удобнее не вбивать вручную, а выбирать из списка, преобразуем параметр "Пол пассажира" из "Текста" в "Выпадающий список".

- Настроим параметр "Пол пассажира". Выбрав его в схеме, отредактируем свойства.
Установим Надпись "Пол".
Установим Ширину надписи 25.
Установим Список значений, введя каждое значение с новой строки.
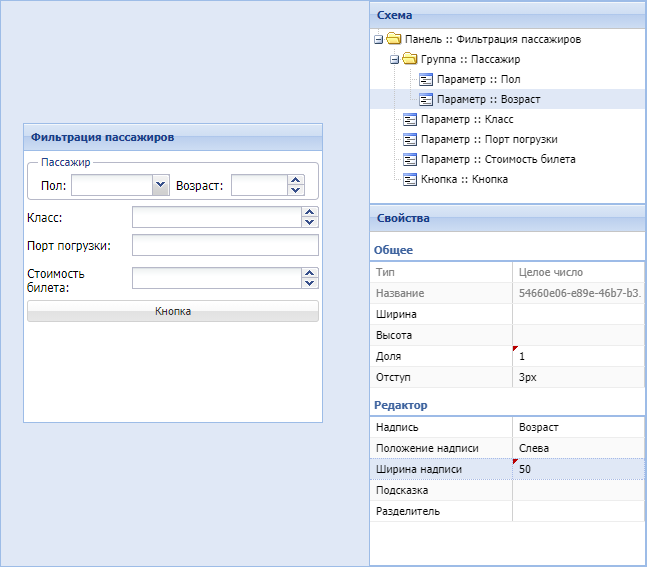
- У параметра "Возраст" поля для ввода значения недостаточное по размеру, при этом место, занимаемое надписью больше, чем требуется. Чтобы увеличить размер поля для ввода, уменьшим ширину надписи в параметре. Для этого, выбрав параметр "Возраст" в схеме, установим Ширину надписи 50.

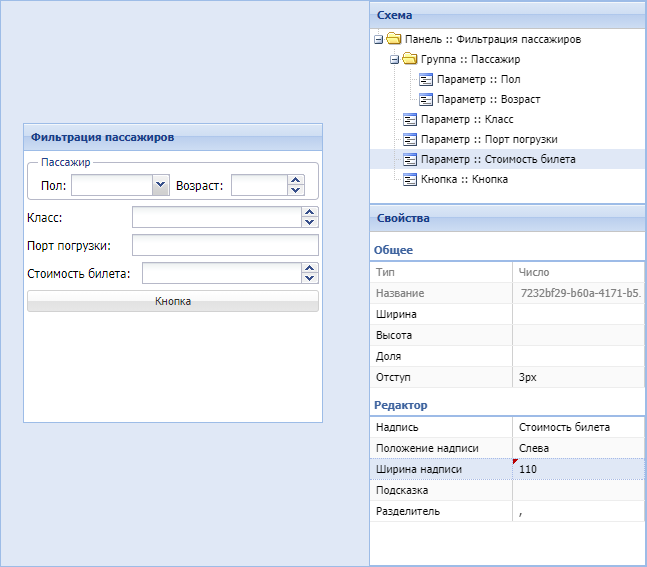
- У параметра "Стоимость билета" надпись не помещается в одну строку, при этом поле для ввода значения больше, чем требуется. Чтобы разместить надпись в одну строку увеличим ширину надписи в параметре. Для этого, выбрав параметр "Стоимость билета" в схеме, установим Ширину надписи 110.

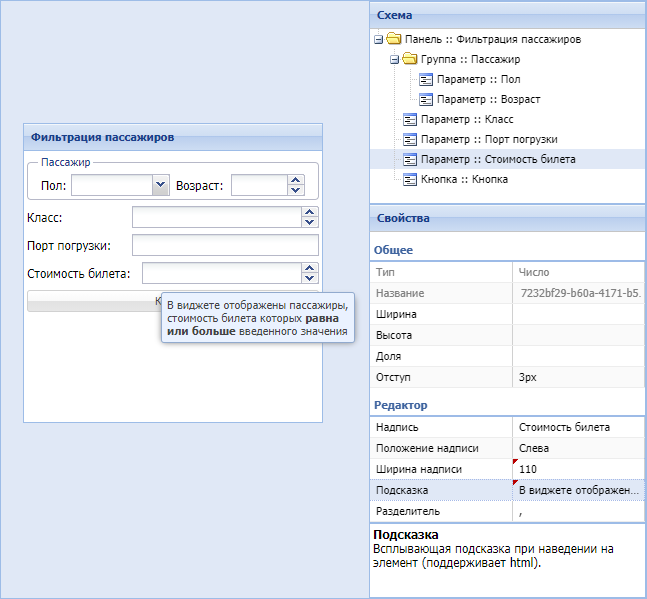
- В виджетах с помощью параметра "Стоимость билета" фильтруются данные, в которых стоимость билета равна или больше значения параметра. Поскольку на информационной панели не видны детали настроенной фильтрации, для прозрачности работы панели установим у параметра "Стоимость билета" подсказку, поясняющую работу параметра. Для форматирования текста подсказки используем HTML тэги.
Установим Подсказку —В виджете отображены пассажиры,<br/>стоимость билета которых <b>равна<br/>или больше</b> введенного значения.
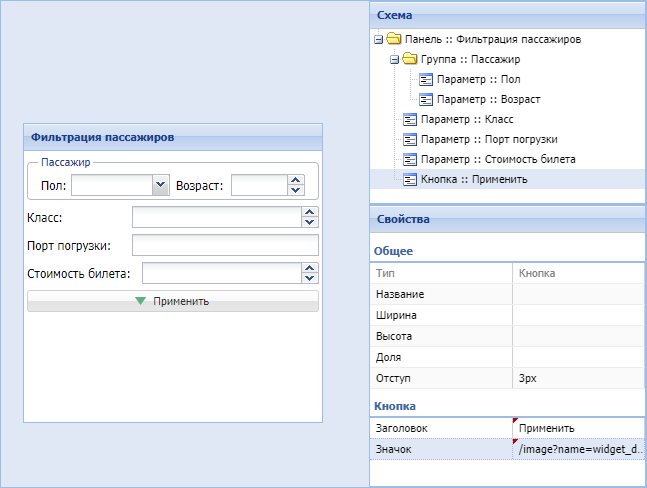
- Настроим кнопку формы. Выбрав её в схеме, отредактируем свойства.
Установим Заголовок кнопки "Применить".
Установим Значок, выбрав из списка один из предложенных.
- Добавим на форму краткую рекомендацию по работе с формой.
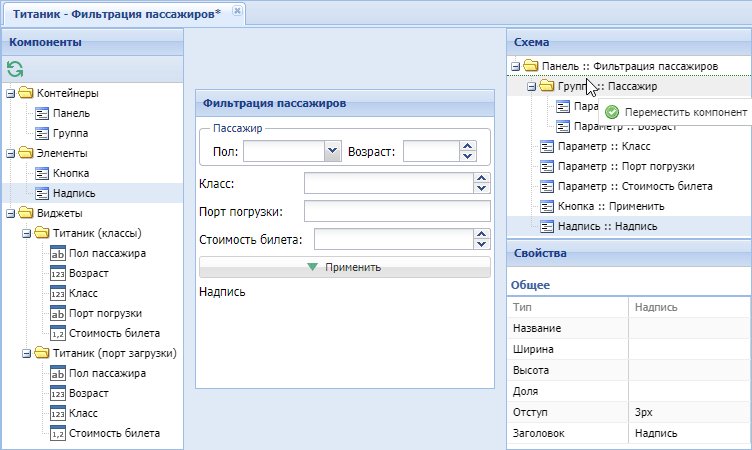
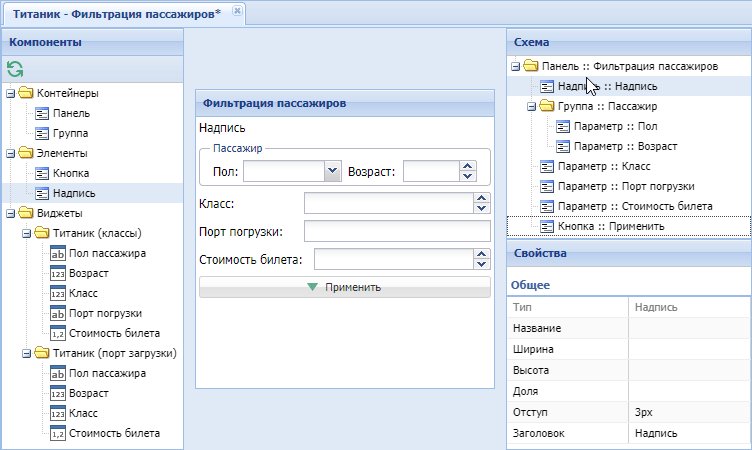
Для этого добавим на форму компонент Надпись, перетащив его из перечня компонентов в схему формы, и переместим его перед группой "Пассажир".
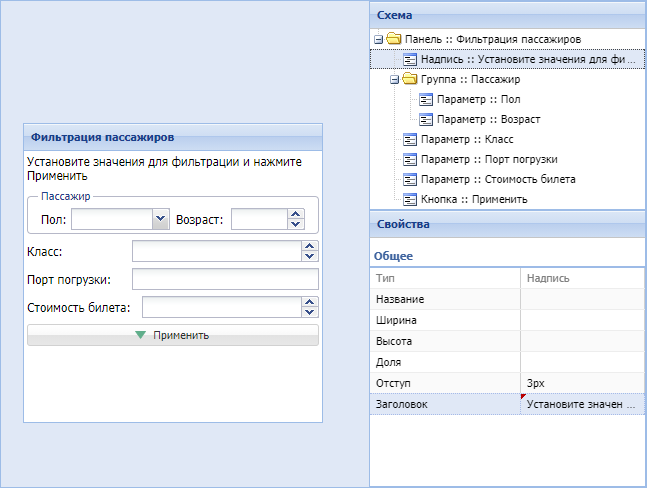
- Настроим свойства Надписи. Выбрав её в схеме, отредактируем свойства, установив Заголовок
Установите значения для фильтрации и нажмите Применить.
- Добавим на форму справочную информацию. Текст справки должен быть отформатирован и содержать ссылку, поэтому компонент "Надпись" для решения данной задачи не подойдет.
Для добавления на форму отформатированного текста, воспользуемся компонентом Панель и его свойством HTML.
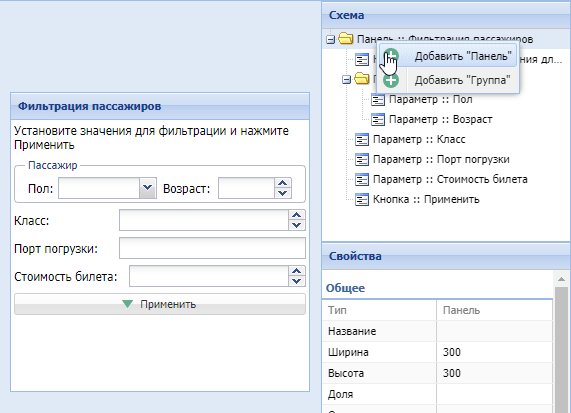
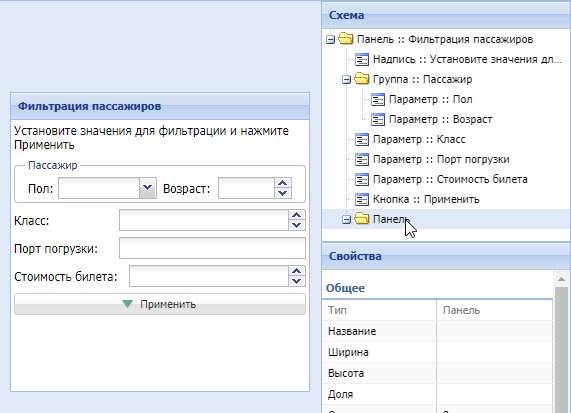
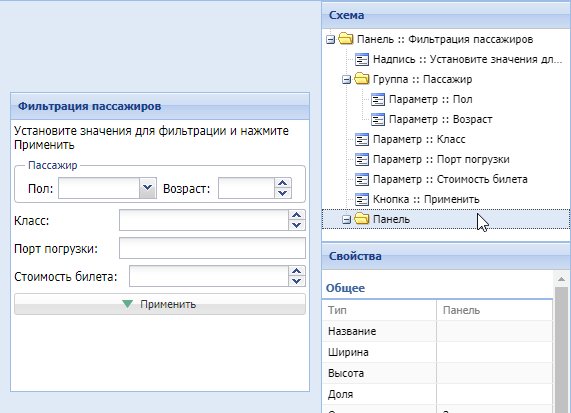
Добавим в схему новую панель, поместив её после кнопки.
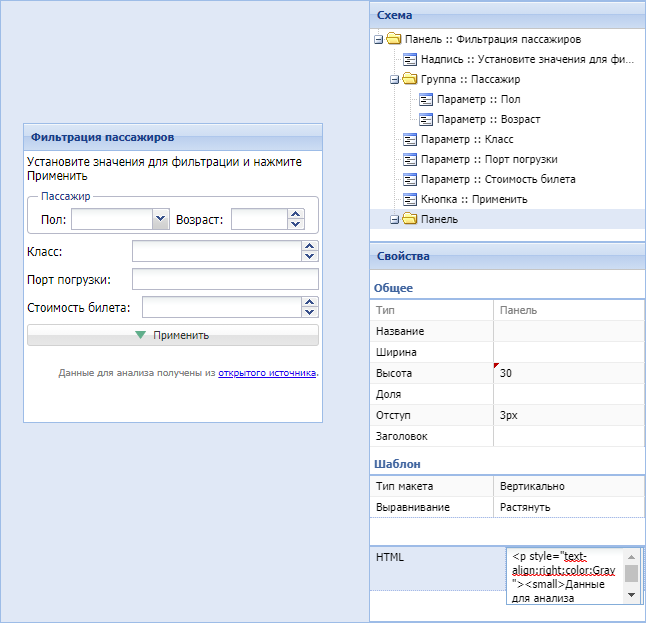
- Поскольку контейнер Панель не будет содержать вложенных элементов, то его высота не может быть определена автоматически, её необходимо указать вручную.
Для этого у панели установим свойство Высота 30. Для того, чтобы на панели отобразился отформатированный текст, установим в свойстве HTML текст с соответствующими тэгами:
<p style="text-align:right;color:Gray"><small>Данные для анализа получены из <a href="url_datasource" target="blank">открытого источника</a>.</small></p>
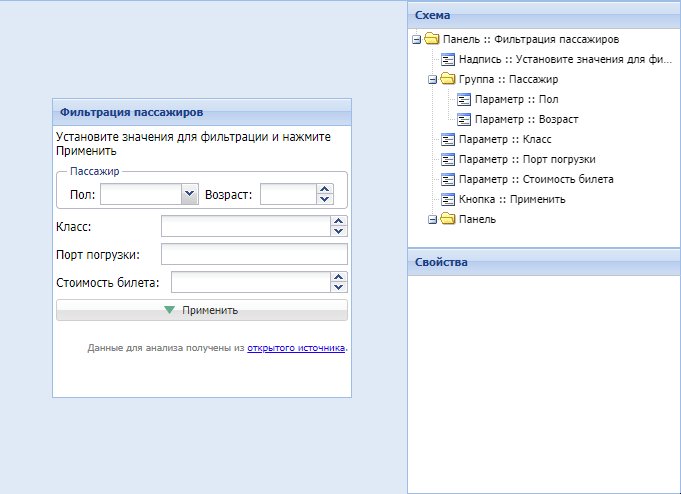
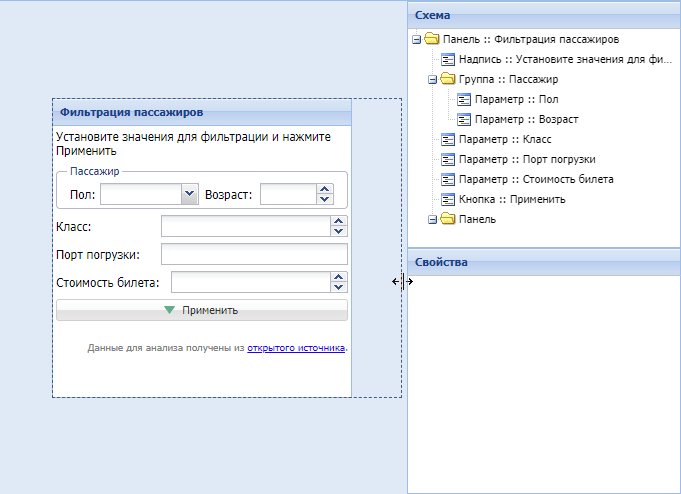
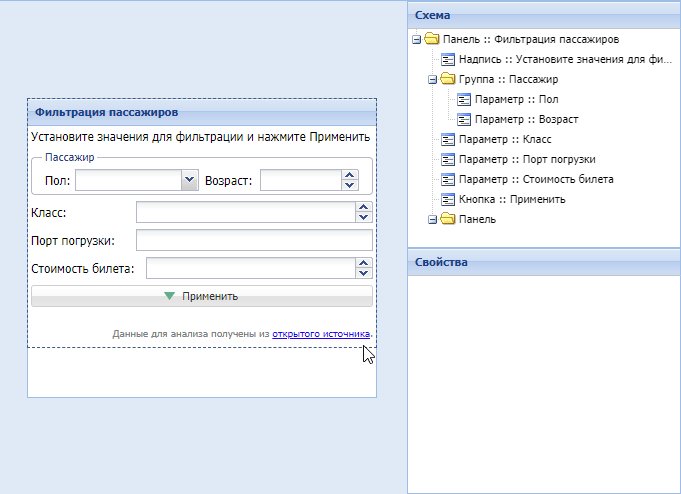
Основные функциональные компоненты формы настроены. Откорректируем её внешний вид: надпись c рекомендациями расположена в две строки и на форме остается пустое неиспользуемое место под панелью с HTML-текстом. Исправить это позволит изменение размера формы.

- Сохраним внесенные в форму изменения.
- Вернемся на вкладку браузера с открытой информационной панелью и выполним обновление её элементов, нажав кнопку "Обновить" панели инструментов и выбрав "Не сохранять изменения перед обновлением".
- Добавим на информационную панель форму параметров "Фильтрация пассажиров" и настроим её расположение на панели.

- Сохраним внесенные в панель изменения.
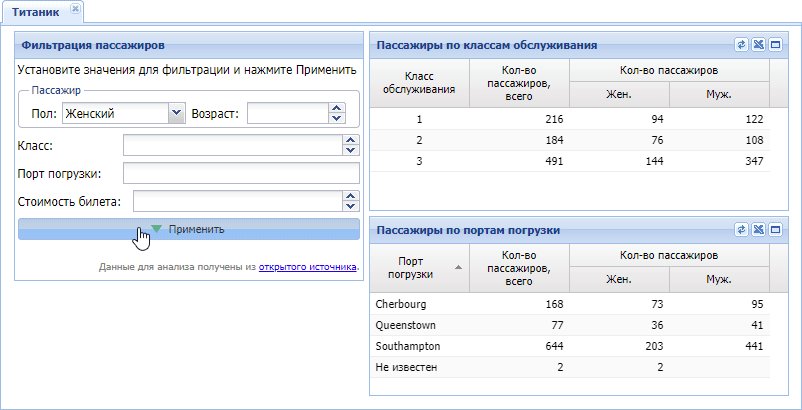
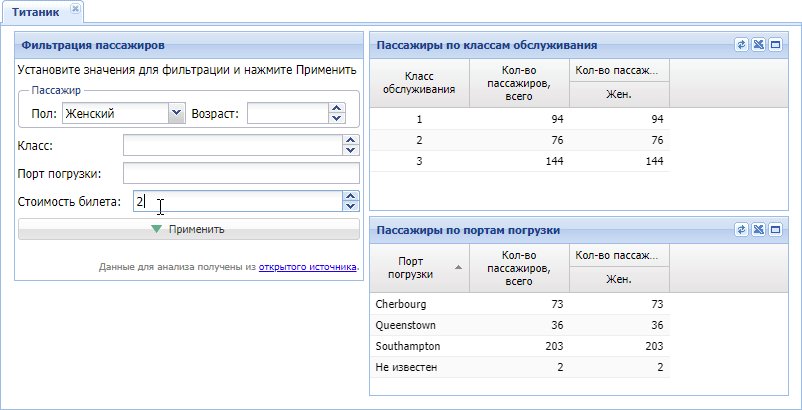
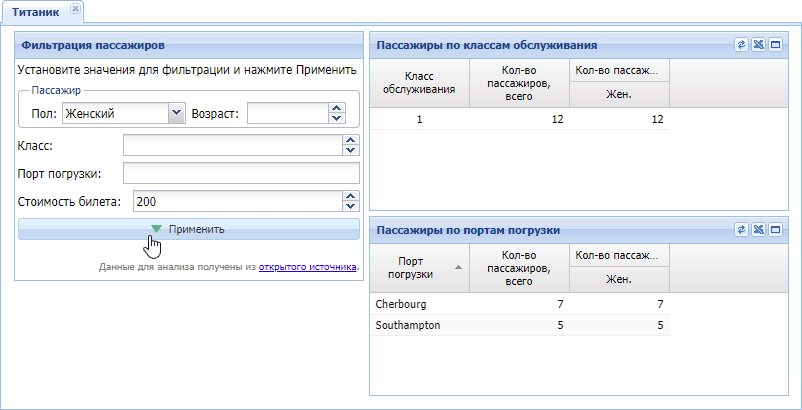
- Откроем панель из списка и проверим работу формы параметров.